It’s almost impossible not to talk in code (pun-intended) when discussing how websites work. This handout explains some of the terms we often use when speaking about WordPress and OpenCUNY.
Open-source: Software for which the original source code is made freely available and may be redistributed and modified. WordPress is a free and open-source blogging tool and content-management system (CMS).
Content-Management System (CMS): Software that allows you to create, publish, and edit web content from an single user interface supported by underlying computer code. WordPress, is an open-source CMS specifically designed as a tool for blogging and OpenCUNY is a student-run and supported Wordpress installation for The Graduate Center, CUNY community (broadly-defined) who work, create, dream on OpenCUNY. Terms of Participation: OpenCUNY’s governance document that can be shaped according to the will of the participants.
Back-end and Dashboard: Front-end is what you see when you’re browsing the Internet and happen upon a website: all the coding languages and scripts come together to show you a website in a particular way. Back-end is a term for getting behind and inside the front-end where you can create, edit, and build what you see on the front-end. On WordPress, you work in a back-end environment called the Dashboard where you create, edit, and build the different parts of your site.
The following five sets of terms are important elements you work with in the Dashboard, reachable via a menu bar on the left-hand side.
Pages: One of the two most common types of content on a WordPress/OpenCUNY site. Pages are undated and best used to publish information that does not often change, such as an “About Us” page.
Posts: One of the two most common types of content on a WordPress/OpenCUNY site. Posts are organized by date, category, and tag. Posts are often what you encounter when you see a series of articles one after another such as a blog or a news site.
Categories and Tags: Two methods of organizing posts. Categories tend to be broad and tags tend to be more specific. Categories are usually used for navigational purposes (i.e. you may have a menu on your site that points to all upcoming events). Tags are usually used for users to search. A post about a meeting discussing Karl Marx’s Capital for a socialist reading group website might be categorized as “meeting” and tagged as “Karl Marx,” “Capital”. Someone searching for “Karl Marx” will come up with any articles or blog posts with the tag, but also the event.
Theme (in the Appearance menu): A theme is a collection of files that structures how your content will be visually represented on your website. Some questions determined by a theme: Where will the title of my site go and how will it look? How and where can the pages and posts of my site be seen? A site begins with a default theme, which can be changed in the Theme Sub-menu. Some of the most popular themes, because they’re great to create with as a new or more advanced participant, are the WordPress-created themes, named after the year in which they debuted (e.g. Twenty Eleven, Twenty Twelve).
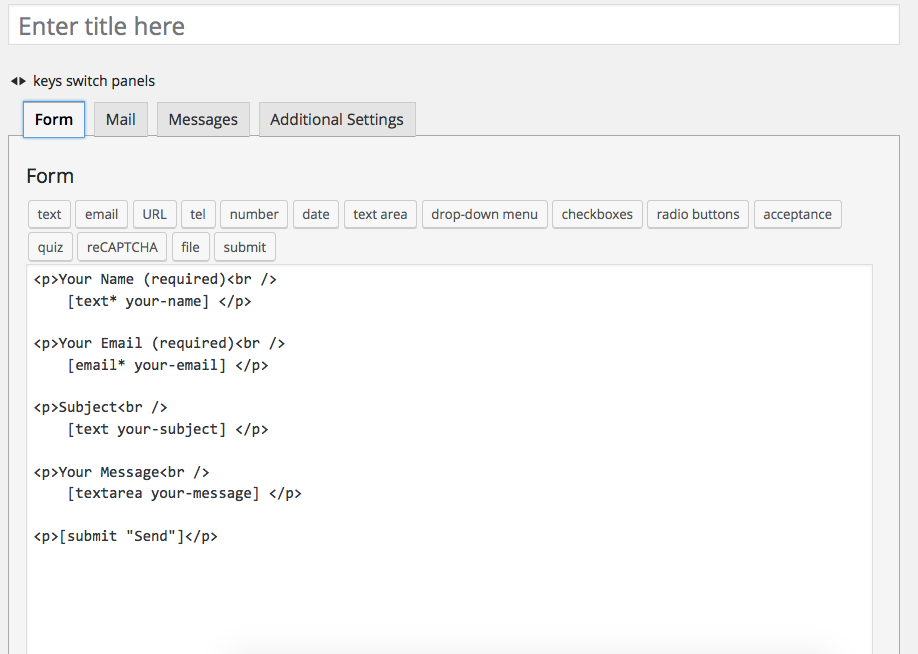
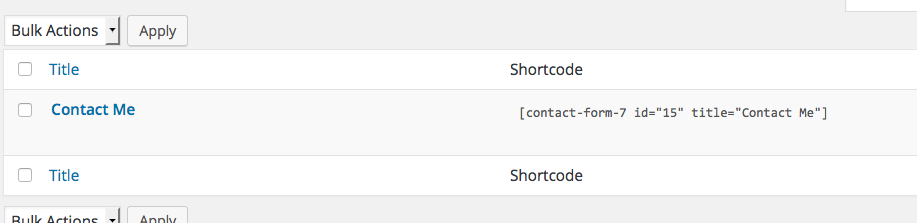
Plugin: A plugin provides additional functionality not coded directly into WordPress. For example, you might want to include your Twitter feed on your webpage or create a registration form for an event you’re running. You can browse and activate the plugins you want to use on your website in the Plugins Menu on the Dashboard.
Sidebar, Columns, Widgets (in the Appearance menu): Most theme layouts have multiple columns, one of which contains main content (pages, posts) and one or more of which is a sidebar where associated information or plugins can live. Any of the things that can live in a sidebar or other space (sometimes the bottom footer of a website) in the theme’s layout are called widgets. Some of these widgets are built-in features of WordPress (e.g. list of categories, list of recent posts) whereas others are plugins (e.g. Twitter feed, list of items in a Google Calendar).
PHP (aka Hypertext Preprocessor) and MySQL (pronounced “My Sequel”, aka Structured Query Language): These are the coding and programming bones that WordPress is built in and runs on. PHP is the server-side scripting language and MySQL is the open-source relational database management system. The operations for how WordPress runs are written in PHP, while MySQL is the database that stores all the blog information, including posts, comments, metadata, etc. Learn more about the other coding and technical components that make up WordPress: http://codex.wordpress.org/Glossary
Metadata: Associated information about data. For a post or page you create, some of the associated metadata include author, date created, date modified, etc